The How and Why of UX
 UX? How do you even pronounce it – „acks”? „yoo ex”? Seems a little outlandish, but could not be more ingrained in our daily lives. From a busy website you operate with a swipe of a thumb to a banking system that lets you transfer funds with a single click, UX, it seems, is not just here to stay, but may actually dominate the future of how we interact with our apps, services and websites. Let’s dive in!
UX? How do you even pronounce it – „acks”? „yoo ex”? Seems a little outlandish, but could not be more ingrained in our daily lives. From a busy website you operate with a swipe of a thumb to a banking system that lets you transfer funds with a single click, UX, it seems, is not just here to stay, but may actually dominate the future of how we interact with our apps, services and websites. Let’s dive in!
In short, UX, or „user experience” is all about making sure that a user has a great time using a product. UX is what makes it easy, fun and addictive to operate a program, an app, a service, a website. Some even call it „CX”, „customer” or „consumer” experience to highlight the business aspect of it and differentiate it from UI (more on that one later). But for the sake of our little overview, let’s just call a spade a spade and keep referring to „UX”.
So a product with good UX design should have clean menu with easily accessible features. It must offer functionality you can understand at a glance. Finally, it absolutely has to be supported by a swift and unobtrusive backend. That’s it, your design may produce good UX results.

It’s only part of the equation, however. Your biggest concern now becomes the way a user will actually work with your software. Therein lies the rub: great or bad UX design is notoriously easy to recognize, but only once the product is live, when it might be too late to make changes. UX specialists are called in because it is no longer enough to just design a menu or website around graphics or interactivity it offered. The human factor has to be taken into consideration. It has to be measured, analysed, researched and predicted to avoid costly reworks or redesigns.

But, we hear you ask, if it is all so simple… Then why do we have all those two-letter acronyms starting with „U”? We already have the pretty enigmatic „UI” – user interface. Hang on. Isn’t interfacing with a program the same as using it… Experiencing it? Err… What’s the point of having both „UX” and „UI”, if they both describe essentially the same thing?
UI vs. UX.
We are now at a point where the UI artist and the UX designer would go about creating the same product differently, suggesting the two concepts are fundamentally different. The most famous example of user interface vs. user experience-driven design is the ketchup bottle:

The first bottle is very stylish, very artfully made. It’s arguably the most archetypal ketchup. You see it and you know it’s ketchup. It’s nice, it’s memorable, but anyone can tell you that it’s hell to use! Enter UX. UX bottle (right) focuses on an actual need of the customer. The bottle can be squeezed, larger opening provides easy access to the condiment in question. It eliminates the „bad” parts of the UI-focused experience. It is, however, a little generic as far as branding goes. The UX bottle is newer and thus less well-recognizable to a customer.

Are the two completely different things?
Well… To be completely honest, they are not all that different, or all that separate despite coming up with different designs for the same thing. UI – User Interface – used to be the only „new” part in making programmes, games or websites user-friendly. It had to do with the way a user interacted with a piece of hardware or software. In the beginning it was indeed centered around actual experience that a user had. From the way clicked button responded, to the way you could drag and drop an object from one folder to another, UI had it all covered. Eventually it all boiled down to just how nice the menus are and where the buttons are positioned relative to the screen edges. Computers became pretty stale in the way they interacted with the user, and so user interfaces were evolving at a sluggish, feature-limited way. Then along came Wii, smartphones, augmented and virtual reality, web 2.0 and other goodies that changed the way technology is interacted with at a basic level. It went where people went, and so a new interactivity arose, one that the existing user interface expertise just couldn’t follow fast enough.

Wait, so is it a totally new thing, then?
While tech evolved so fast it outgrew the existing methodology in interface design, it has to be noted that actual user-friendliness in itself is definitely not a new concept. In fact, it originated outside the realm of personal computing. The theory and practice of ergonomics, i.e., effectiveness of human interaction with a system (or product), predates nearly all modern technology. We have been streamlining the way we use certain objects for hundreds of years. There’s a long and colourful history of the way people altered their things to make them easier to use. And from a flushable toilet to a a typewriter, many of these improvements have stood the test of time, lending credence to the notion that user experience has a vital role to play in our daily lives.
From that point of view, UX is older and more established than a UI, since interface is nearly exclusively a computer term, whereas a user can have an experience with nearly any system or product.

Why do we still need both?
UX has been gathering momentum for a couple of years now. Its near-cult status among the hip smartphone users may be to blame – they are the earliest adopters of truly innovative apps and AR/VR services. Whether it’s just a fad, or the beginning of a legit industry, opinions on its usefulness are still divided.
It’s so ambiguous that over the last few years, software powerhouses began to bundle the „UX” part of the title with „UI”, creating what sounds and looks quite odd. This bundling is perceived as an attempt to create an umbrella term for a role that would go back to the roots of both professions. Perhaps it would eventually re-merge the two back together, signifying that UI finally matched pace with the UX. Or maybe the companies just want less of a hassle when dealing with anything related to making products easy and fun to use.

So this is a growth industry, then?
Alas, according to some, it’s a dying industry. Despite the fact that the UX market is currently breaking all sorts of records in terms of employability and revenue, there’s a growing concern that UX should not be a separate career from a graphics designer, or even a software/app designer in general. Just a few years ago everything was done by one person, and on one salary. Now there are two or more specialists who, albeit necessary, might represent an artificial split, a fad in an industry that is notorious for its capricious trends and paradigm shifts.

There are, of course, elements of UX that fall so far off the beaten path, that no UI artist would be capable of dealing with them. Those are often related to the psychology of the consumer, to the way a statistical human being is receptive – or blind to – specific features or functionality due to some non-obvious choices that go far beyond menus and buttons.
The question of time
One example of human-facing UX that has been very hard to get right is time. Usually it’s about the waiting time to use the service, for search results to show up, to launch or update an app. Time has always been at a premium, but now we measure it in seconds, so each of them counts.
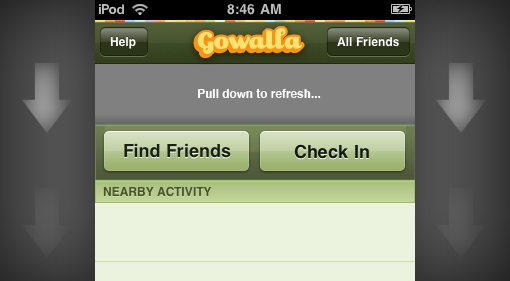
You’d think that it would be as simple as giving users something that works lightning fast and be done with it. According to some research, delays of mere milliseconds are enough to frustrate or anger people into stopping using a service. The search function in any app, website or service seems to be especially prone to this time factor. However, new studies point to a different phenomenon, that of deliberately making people wait. Some banks actually use a UX trick of showing a fake progress or status bar (the thin line that shows how much of an action has been completed, going across the screen) to signify the action is being taken. However, upon closer inspection, it turns out that this is purely a ruse. Nothing is actually taking place, there is no need to wait for anything, as the results are actually immediately available, but a progress bar or animated circle is still displayed, however briefly.
As it happens, people are now used to the way websites and services work and think about what happens when they click or tap the screen. They are familiar with the basic workings of these systems and know what to expect. Because just a few years ago the systems were less than perfect and didn’t always work as advertised, users grew to anticipate or seek tell-tale signs of some troubles. This is why many people are now also sensitive to when something happens too fast. Because it is so fast, many users actually think that nothing has happened, that the system malfunctioned. In banking and financial industries, nearly everything happens instantaneously. To increase user comfort, they have designed artificial progress indicators or animated rotating circles.
After all, to a bank, transferring a dollar takes the same time as transferring a thousand, but to larger and more complex monetary transactions require more effort, thus more time. We become suspicious if the operation takes too short, it’s like it doesn’t make an effort and thus perhaps does nothing at all. Similarly, we would become frustrated if it wastes our precious time. Or worse still, times out and forces us to go through filling webforms once more. In fact, forms to fill that reset or „forget” your data too soon are cited as examples bad UX, whereas the „fake” progress bar used to artificially prolong the wait is now the epitome of great UX practice. Seems like there’s no easy UX solutions here: you are bound to frustrate or anger someone eventually, even if you do everything right! You just can’t make everyone happy, it seems.
Oh well. Perhaps in time we will grow accustomed to all processes and systems working instantaneously and such ruses will no longer be necessary? One could only hope. For now, it seems that we will always be outraged if we have to – or don’t – wait an additional second. At least in both cases we now know who to blame!
VOCABULARY
outlandish – dziwaczny, cudaczny
ingrained in sth – głęboko w czymś zakorzeniony, osadzony
swipe – pociągnięcie, przeciągnięcie (po ekranie)
to be here to stay – być tu/gdzieś już na zawsze
to dive in – zagłębić się w coś, zabrać się do czegoś
addictive – uzależniający, wciągający
to highlight sth – uwypuklić coś, położyć na coś nacisk
to differentiate sth from sth – odróżnić coś od czegoś
for the sake of sth – dla czegoś (np. zasady), w celu czegoś
to call a spade a spade – nazywać rzeczy po imieniu
to refer to sth – nazywać coś (jakoś/czymś)
feature – cecha, funkcja
at a glance – na pierwszy rzut oka
swift – szybki, prędki
unobtrusive – nierzucający się w oczy, nieprzeszkadzający
backend – oprogramowanie zarządzające (programem, serwisem), silnik (programu, strony internetowej itp.)
equation – równanie
concern – obawa, problem
therein lies the rub… – i tu jest pies pogrzebany…
notoriously X – w notorycznie/znany wszystkim sposób X
to be live – działać, być dostępnym online, pracować (o stronie, programie itp.)
human factor – czynnik ludzki
to take sth into consideration – brać coś pod uwagę
to predict sth – przewidzieć coś
acronym – akronim, skrótowiec
enigmatic – enigmatyczny, tajemniczy
hang on… – poczekaj(cie) no…, chwila…
essentially – w gruncie rzeczy, praktycznie rzecz biorąc
to go about doing sth – zabrać się do/za robienie czegoś
concept – koncepcja, idea
X-driven – wspierany przez X, motywowany przez X (tylko przed rzeczownikiem)
artfully – pomysłowo
arguably – zapewne, możliwe
archetypal – archetypowy
memorable – pamiętny
to be hell to use – być piekielnie trudnym/niewygodnym w użyciu
enter X… – i oto X…, oto nadchodzi X…
to squeeze – ścisnąć
condiment – przyprawa, sos
generic – generyczny, bezmarkowy
branding – tworzenie/rozwijanie wizerunku marki
recognizable – rozpoznawalny
to come up with sth – wymyślać coś
to have to do with sth – mieć do czynienia z czymś, zajmować się czymś
piece of software – program, oprogramowanie
to respond – reagować, odpowiadać
to drag and drop – przeciągnąć i upuścić (metoda interakcji w programie komputerowym, systemie operacyjnym itp.)
to have sth covered – obejmować coś, dotyczyć czegoś
eventually – ostatecznie, w końcu
to boil down to sth – sprowadzać się do czegoś
relative to sth – w odniesieniu/relacji do czegoś
edge – krawędź
stale – czerstwy, oklepany, wypalony
sluggish – ospały, w zastoju
to come along – pojawić się, nadejść
augmented – wzmocniony, ulepszony
goodies – smakołyki, prezenciki
existing – istniejący
tech – technologia
to outgrow sth – wyrosnąć z czegoś, przerosnąć coś
to note – zauważyć, zwrócić uwagę
user-friendliness – bycie przyjaznym dla użytkownika
to originate – powstać, wywodzić się z
realm – obszar, dziedzina, kraina
personal computing – używanie komputera osobistego, praca z komputerem osobistym
ergonomics – ergonomia, ergonomika
to predate sth – poprzedzać coś, być/istnieć przed czymś
to streamline sth – usprawniać coś, ulepszać
to alter sth – zmieniać coś
to flush – spłukać (np. wodę w toalecie)
typewriter – maszyna do pisania
to stand the test of time – wytrzymać próbę czasu
to lend credence to sth – potwierdzić coś, uwiarygodnić
notion – idea, przekonanie
vital – podstawowy, niezbędny
established – o ugruntowanej pozycji
exclusively – wyłącznie
whereas – podczas gdy
to gather momentum – nabierać rozpędu, zyskiwać na popularności
cult status – kultowy status, status idola/kultowej rzeczy
hip – modny
to be to blame – być winnym, być uznawanym za przyczynę/powód czegoś
early adopter – firma lub organizacja, która zaczyna produkować/używać nowy produkt/technologie przed innymi
fad – chwilowa moda
legit – czysty, sprawdzony (pot.)
divided – podzielony
ambiguous -dwuznaczny
powerhouse – gigant, potęga (np. na rynku)
to bundle sth – oferować coś w pakiecie, łączyć coś (w ramach pakietu/zestawu)
odd – dziwaczny
to perceive sth as sth – postrzegać coś jako coś
umbrella term – wspólna nazwa (dla wielu róznych przedmiotów lub zjawisk)
roots – korzenie (np. czegoś)
to merge sth – złączyć coś, zlać
to signify sth – oznaczać coś, określać
to match sth – dorównać czemuś, dopasować (się) do czegoś
pace – prędkość, tempo
hassle – kłopot, zawracanie głowy
to deal with sth – zajmować się czymś
growth industry – zwyżkujący przemysł/branża, przemysł/branża, który przeżywa okres wzrostu
alas – niestety
all sorts of X – wszelkie rodzaje X, najprzeróżniejsze X
in terms of X – jeśli chodzi o X, w zakresie X
employability – zatrudnialność, atrakcyjność dla pracodawcy
revenue – przychód, wpływy
albeit – chociaż, aczkolwiek
artificial – sztuczny
split – podział
to be notorious for sth – być znanym z czegoś, zasłynąć z czegoś
capricious – kapryśny, nagły
paradigm shift – zmiana sposobu myślenia/działania
off the beaten path – poza utartą ścieżką, nieszablonowy
capable of sth – zdolny do czegoś
receptive to sth – podatny na coś, wrażliwy
due to – z powodu, przez
to get sth right – dobrze/prawidłowo coś odebrać, zrobić, pojąć itp.
to launch sth – uruchomić coś, otworzyć
to update – zaktualizować
to be at a premium – być na wagę złota
lightning fast – szybki jak błyskawica
to be done with sth – mieć coś z głowy, zakończyć z czymś
delay – opóźnienie
mere – ledwie, tylko
prone to sth – wrażliwy na coś
deliberately – celowo
trick – sztuczka, wybieg
progress bar – pasek postępu
upon closer inspection – przy uważniejszym przyjrzeniu się, po dokładniejszym zbadaniu
ruse – podstęp, wybieg
briefly – krótko
instantaneously – natychmiastowo
to malfunction – źle zadziałać, mieć awarię
indicator – wskaźnik, oznaka
rotating – obrotowy, obracający się
thus – zatem
suspicious – podejrzliwy
to time out – przekroczyć limit czasu oczekiwania (o programie, procesie)
to fill a form – wypełnić formularz
to reset – resetować się, wyzerować
to cite – przytaczać
fake – fałszywy, sztuczny
to prolong – wydłużyć
epitome – szczyty (czegoś), uosobienie
to grow accustomed to sth – przyzwyczaić się do czegoś
outraged – oburzony
by Prochor Aniszczuk